2 スフィロを使って正方形を描いてみよう!
ボール型ロボットSpheroを使って授業や家庭でプログラミングをするためのヒントについてお届けします。

スフィロで図形を描いてみよう!
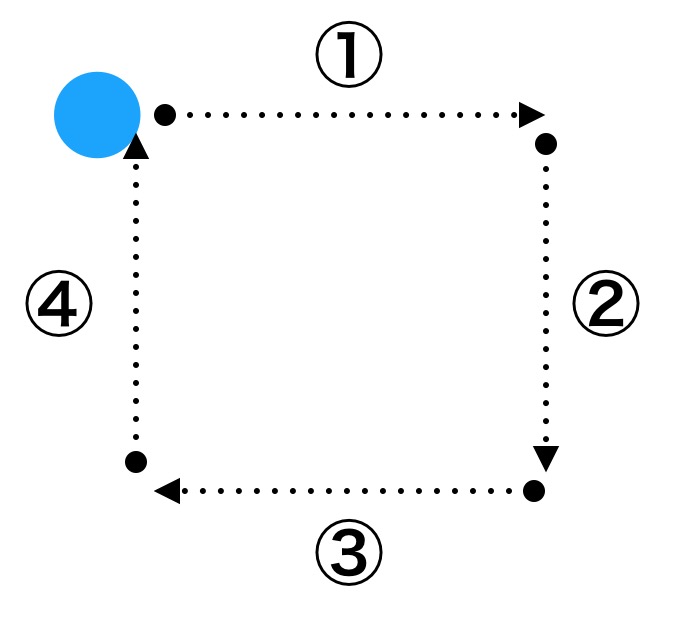
正方形に動かすためには?
※ はじめてスフィロ(Sphero)でプログラミングをはじめる人は、こちらの記事から御覧ください。
スフィロの操作に慣れてきたら、スフィロを使って図形を描いてみましょう。今回は正方形に動かすための方法について、みんなとその方法をいっしょに考えていきたいと思います。
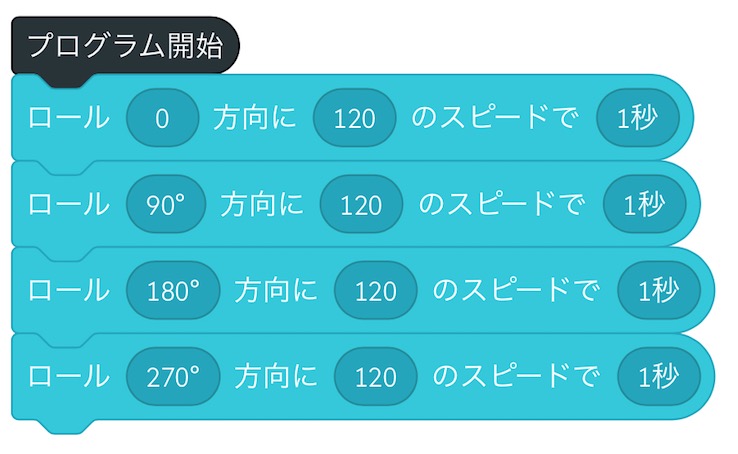
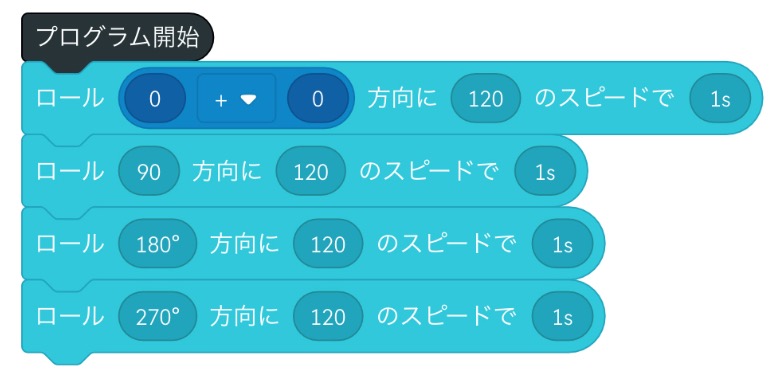
まずはとにかく動かすために次のような「ロール」ブロックをおきましょう。

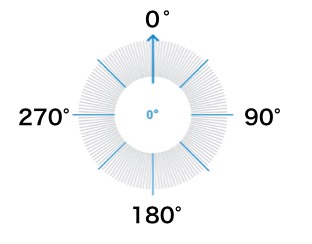
このブロックの意味は、「0の方向」に120のスピードで1秒間動くという意味でしたね。方向「0」とはスフィロは上に動くことを示します。

参考 スフィロの方向について
[speech_bubble type=”rtail” subtype=”R1″ icon=”3.png” name=”こども”] 正方形を描く…ということは、これを繰り返せば良いから、方向を90°ずつ変えていけばいいのかな…

良いアイデアですね。早速スタートボタンを押してみてください。
[speech_bubble type=”rtail” subtype=”R1″ icon=”3.png” name=”こども”] スタート、、、わ!できた!
うまく行きましたね!1回正方形の動きをさせることができました。次に四角形を2回描く、そんなプログラムを作ってみましょう。
[speech_bubble type=”rtail” subtype=”R1″ icon=”3.png” name=”こども”] 2回描けばいいのだから…簡単簡単!

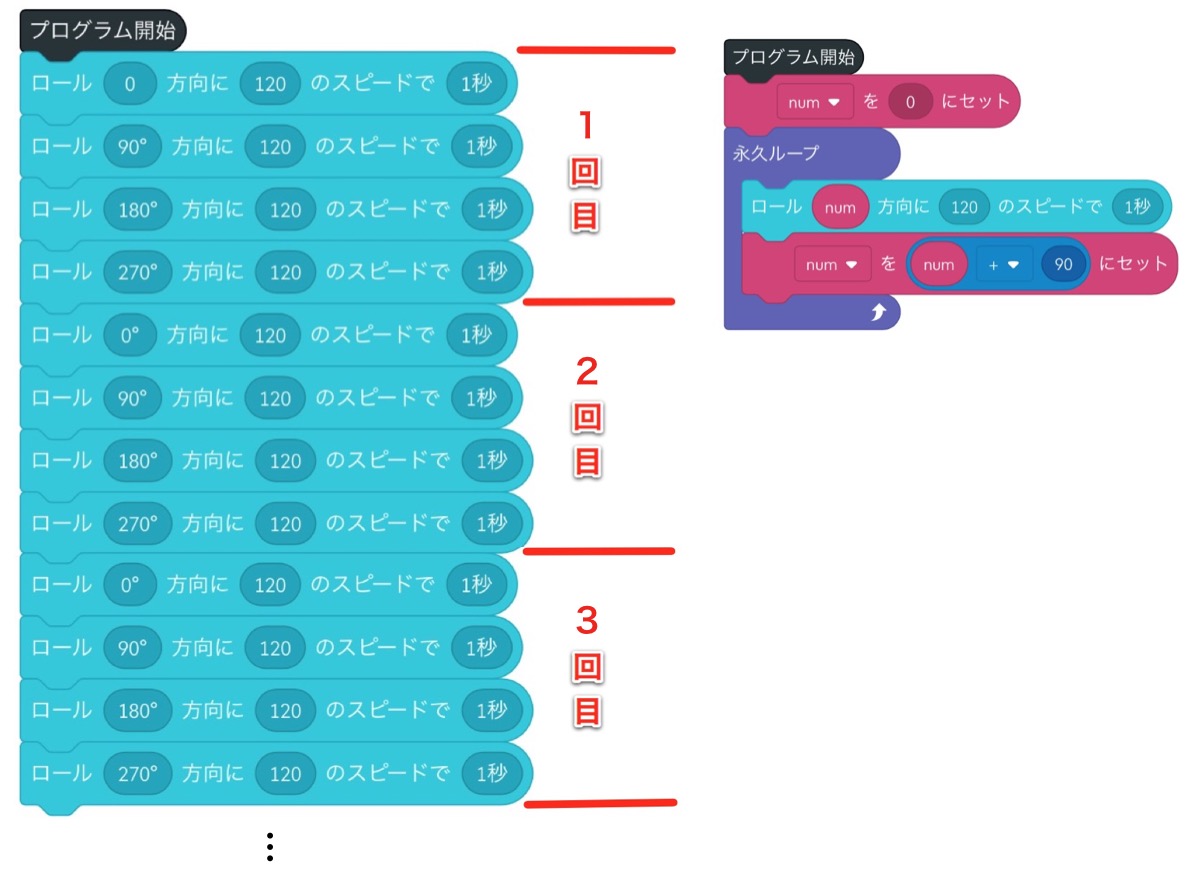
これも正解です!では3周、4周、とまわるようにプログラムを組むとしたら、どうすればいいのでしょうか?これを何個もつなげていくのは面倒ですよね。正方形のプログラムでなにか気がつくことはありませんか?
[speech_bubble type=”rtail” subtype=”R1″ icon=”3.png” name=”こども”] 方向の部分だけが変化している…。

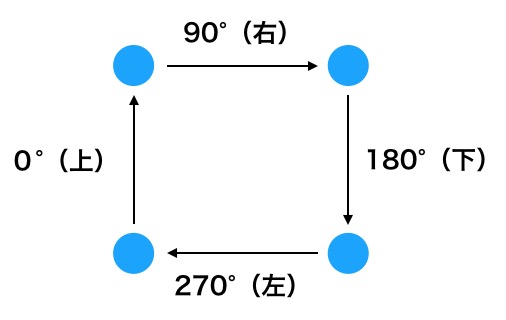
そうですね。方向に注目してみると、0°、90°、180°、270°と、90°ごとに変化していることがわかります。
この変化している部分を利用して、正方形をより簡単に描くためのスマートな2つの方法について紹介します。
センサーデータを使って正方形を描こう(1つ目の方法)
はじめに紹介するのは、スフィロのもっているセンサーから今のスフィロの向きのデータを使うという方法です。
下のメニューの演算子の中から、「0+0」ブロックを持ってきて、一番上のロールの方向の部分に入れます。
![]()
「0+0」ブロック

下のメニューセンサーから「進行方向」ブロックを持ってきて、「0+0」ブロックの左側の「0」の部分に入れて、右側の「0」はタップをして「90」と入力します。

下の3つのロールブロックは捨ててください。

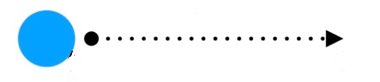
まずはこの状態でスタートを押してみましょう。すると…

このように、右のほうに1秒動いて止まりました。どうしてこのような動きになるのかというと、「進行方向」ブロックは現在の進行方向をもってくることができます。つまりはじめはどこにも動いていないので初期値の「0(上)」が入り、そこに「進行方向+90」ブロックにより、90が足されて、「進行方向(0)+90=90」の方向に、つまり右(90)に、120のスピードで1秒動くという意味となります。このため右に動いたのですね。
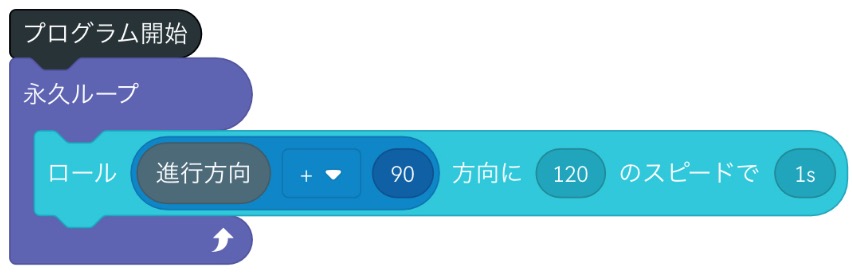
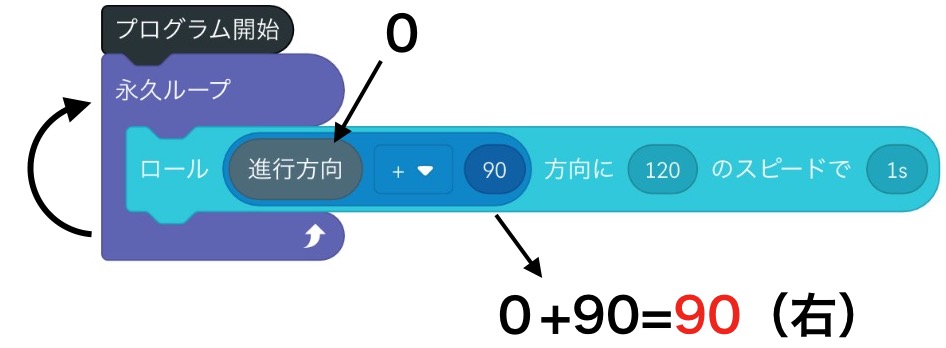
このままだと正方形を描かないため、ここで「永久ループ」ブロックを使います。メニューのコントロールから、「永久ループ」ブロックをもってきます。

そして永久ループブロックの中に、「ロール」ブロックを入れて、次のようにプログラム開始とつけてみましょう。

これで完成!スタートボタンを押してると…

このように正方形(右、下、左、上)を描きながらスフィロが動きます。なぜうまく動いたのでしょうか。
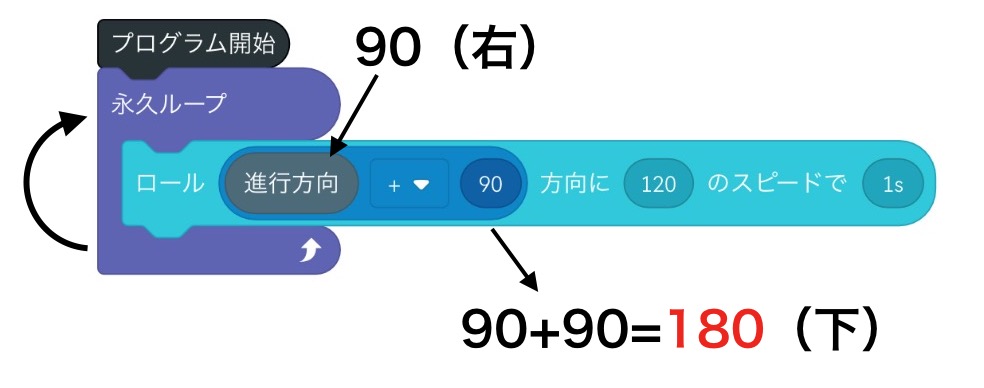
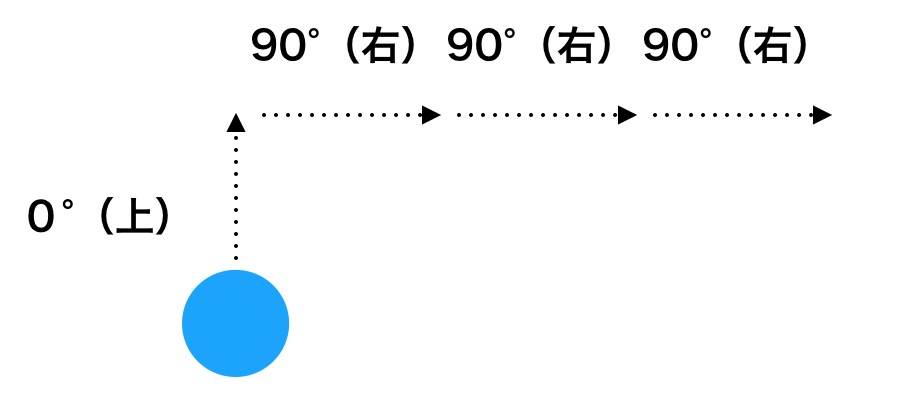
「永久ループ」ブロックはその中にあるブロックを何度も何度も実行することができるブロックです。はじめに「進行方向(0)+90=90(右)」の方向に動きます。そして永久ループにより上に戻ります。

次に「進行方向+90」の方向にまた動くことになりますが、①で90(右)の方向に進んだので「進行方向」現在「90(右)」となっているので、そこにさらに90が足されると「進行方向(90)+90=180(下)」となり、下方向に進みます②。

そして次には「進行方向(180)+90=270(左)」③、その次は「進行方向(270)+90=360(上)」④…というようにして、正方形を描くきます(はじめに右ではなく、上にいってから正方形を描く方法については、こちらを御覧ください)。
このようにしてスフィロのもっているデータを活用することで、正方形を描きながら動かすことができました。
変数を使って正方形を描こう!(もう1つの方法)
プログラミングの答えは1つだけではなく、いろいろな答えがあります。
次に紹介するのは「変数」を使って正方形を描く方法です。変数とは、「変化する数という意味」で、いろいろな数字を入れることができる箱だと思ってください。変数がよくわかると、のちにより複雑な動きをプログラムすることができるようになります。

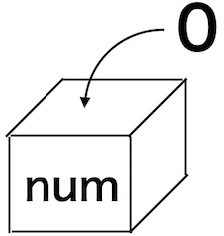
変数は箱
まずは変数を作ってみよう!
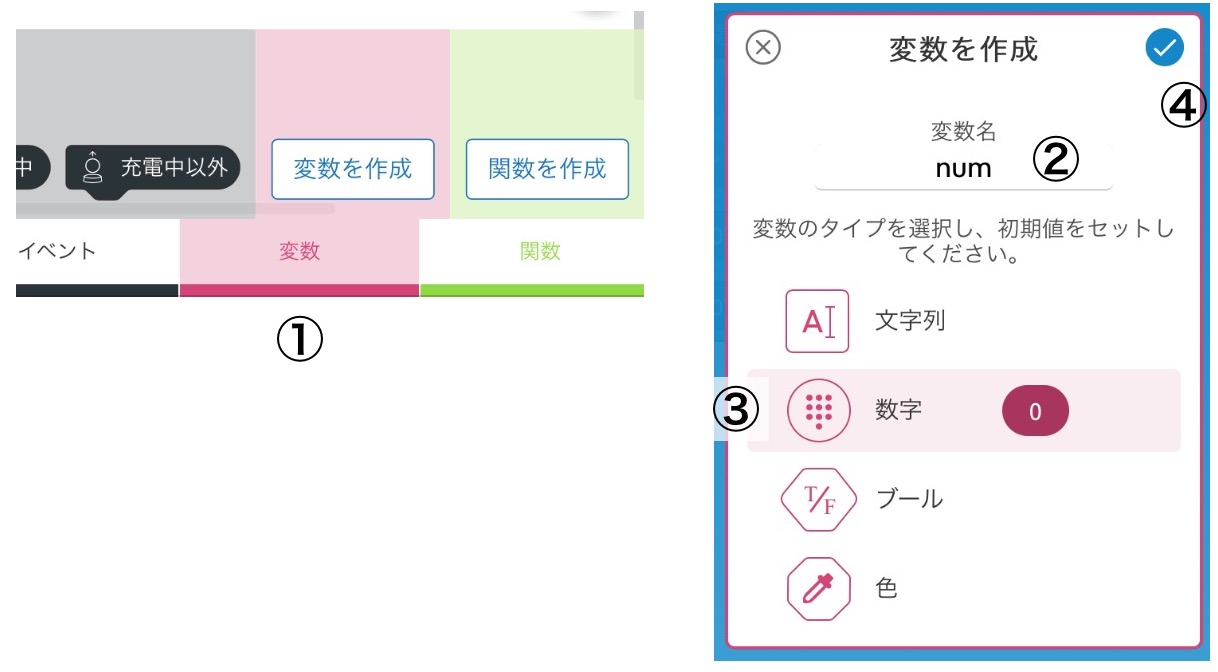
次の写真を見てください。メニューから、①変数(赤色)から「変数を作成」のボタンをタップ!②変数名はナンバー(number)の英語、num」として、③「数字」を選びます。右の「0」というのは変数の箱にはじめに入る数字ですが、これは「0」のままでOK。④最後に右上のチェックマークを押しましょう。

すると「num」という名前の変数の箱が作られます。ここには、はじめに「0」が入っています。

初期値は0
変数を使ってみよう!
これを4つのブロックのうち一番上のロールブロックの「方向」のところに入れてください。

その他の3つのブロックはゴミ箱に捨てます。上の一つだけ残しましょう。

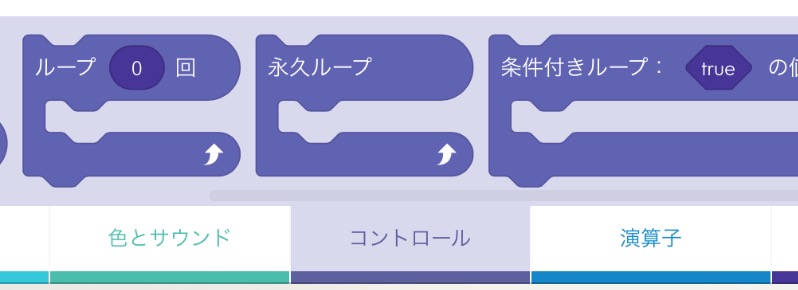
そして、メニューからコントロール(紫)を選び、「永久ループ」ブロックを持ってきます。

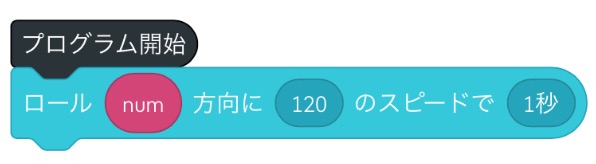
「永久ループ」ブロックの中に、ロールを挟み込んで、次の写真のように「プログラム開始」のブロックとつけます。

この状態でスタートボタンを押してみましょう。どのような動きをするのでしょうか?
[speech_bubble type=”rtail” subtype=”R1″ icon=”3.png” name=”こども”] スタート!
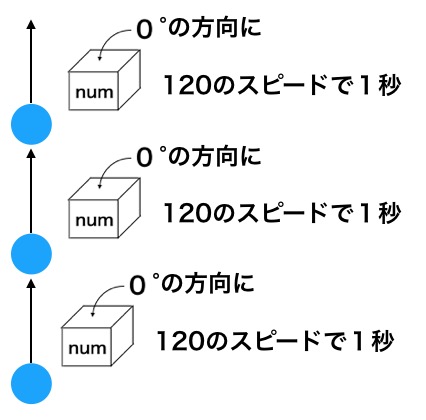
様子を見ていると、まっすぐ上に進み続けるのがわかりますね。「永久ループ」ブロックは、その間に挟まれたブロックを永遠に実行し続けるという意味のあるブロックです。ですので、numの方向(はじめの値を「0」にしたので0°の方向)に、120のスピードで1秒動く、を何回も繰り返して上にしかいかないというわけです。

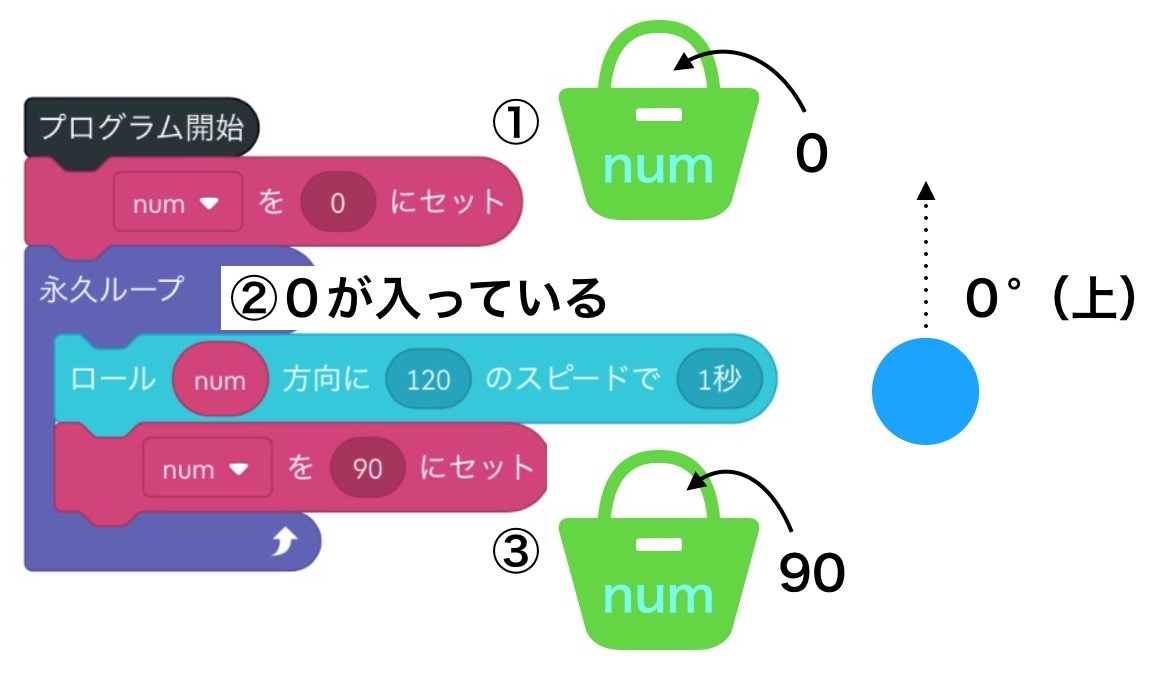
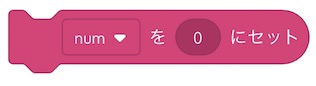
そこで正方形を描くために、上、右、左…と、少しずつ角度を変えたいので、次の操作をします。変数のボタンから、「numを0にセット」というブロックを、次の写真の2つの位置に入れてください。

上の「numを0にセット」ブロックは、変数のはじめの数字を「0」にするために入れました(※)。
※ もともと「0」が入るように変数を作ったのでこのブロックは入れても入れなくてもかまいません。はじめに上(0°)ではなく右方向(90°)に動かしたいときなどに使います。
今回の鍵となるのは下の「numを0にセット」ブロックです。このブロックの数字を90に変えます。

これで正方形を描きそうですよね。プログラムは考えるよりやってみる!が大切です。答えもたくさんあるので、まずはスタートを押して試してみましょう。
[speech_bubble type=”rtail” subtype=”R1″ icon=”4.png” name=”こども”] あれ?はじめは調子良かったのに、戻ってこない、、、。

なぜこのような動きになってしまったのでしょうか。プログラムを上から見ていきましょう。

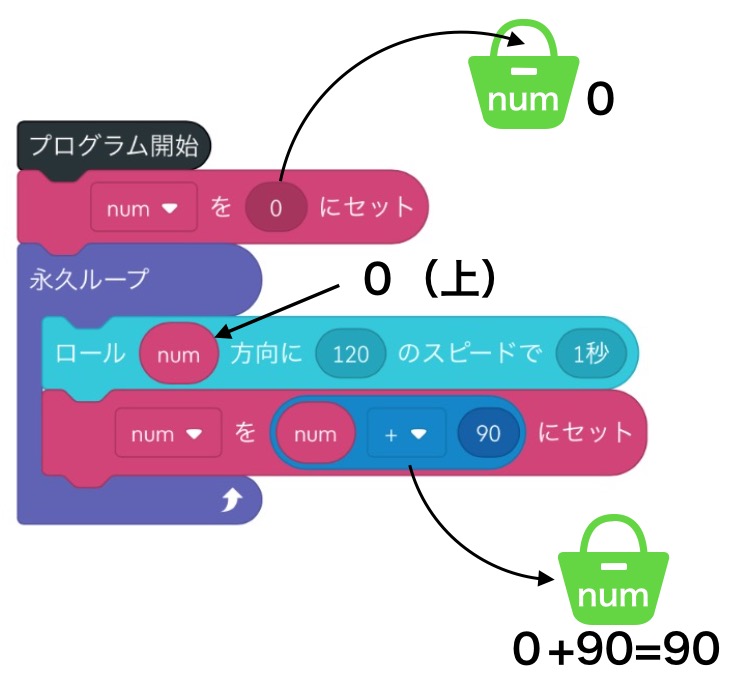
プログラムが開始されると、
① まずは変数numに0が入ります。
② その後「ロール」ブロックにより0の方向、つまり上に動きます。
③ そして「numを90にセット」ブロックで、numに入っていた0が消えて、90が入ります。
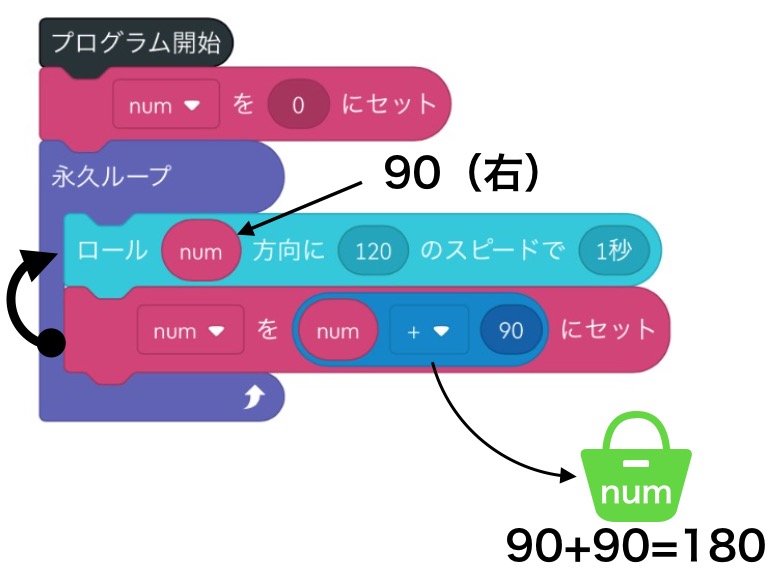
次の写真を見てください。

④ 「永久ループ」ブロックにより、永久ループの中の一番上のブロック、「ロール」ブロックに戻り
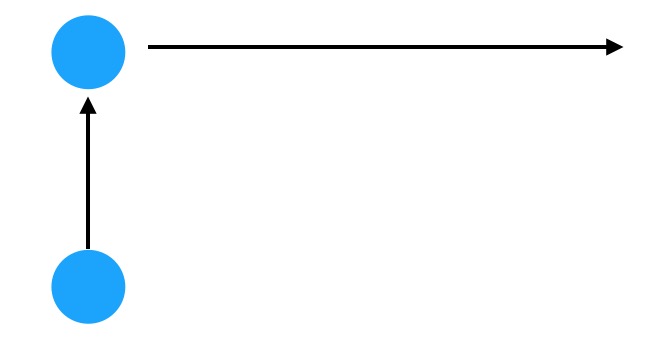
⑤ 「ロール」ブロックによりnumの方向、つまり今度は90°の方向(右)に進みます。ここまではいい感じですね!
⑥ 「numを90にセット」ブロックで、numに入っていた90が消えて、90が入ります。同じ90です。そのため、「永久ループ」ブロックにより上にまた戻ったときも、「ロール」ブロックではまた90の方向に、つまり右に進んでしまいます。
このようにして、0、90、90、90、、、

と進んでしまうので、うまく正方形を描くことができません。
[speech_bubble type=”rtail” subtype=”R1″ icon=”4.png” name=”こども”] しょんぼり
失敗したからと行って気にしないでくださいね。ここでわかったことは変数「num」の箱に入るものを1回ごとに変えていく必要があるということです。では、このようにしてみたらどうでしょうか。
メニューの演算子(青)から、「0+0」のブロックを、
![]()
「0+0」ブロック
ループの中の「numを90にセット」の、90の部分に入れます(90が消えてしまいますが気にしないでください)。そして「0+0」のはじめの「0」に変数「num」ブロックを入れて、隣の「0」に「90」を打ち込みます。

さて、これで動かしてみましょう。うまくいくでしょうか?
うまくいきました!なぜうまくいくのでしょうか?考えてみましょう。プログラムを上から読んでみてくださいね。
答えは…
変数「num」に注目をしてみていきましょう。まず「num」には0が入ります。そして方向「0」の方向(上)に動き、numにはいった0が消えて、0+90=90が入ります。

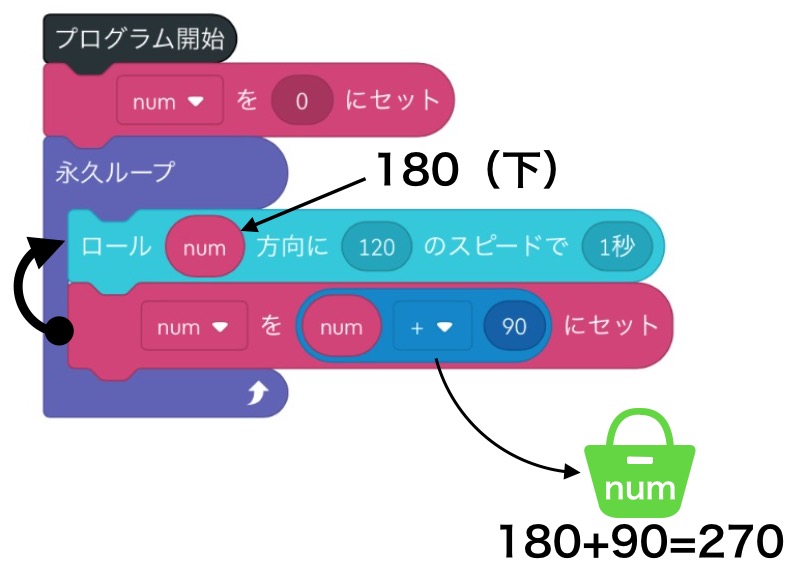
「永久ループ」ブロックで「ロール」ブロックに戻り、方向「90」(右)に動きます。そして、numに入っていた90が消えて、90+90=180が入ります。「永久ループ」ブロックで「ロール」ブロックに戻り、

方向「180」(下)に動きます。そして、numに入っていた180が消えて、180+90=270が入ります。「永久ループ」ブロックで「ロール」ブロックに戻り、

方向「270」(左)に動き…というようにして、変数に入った数字が少しずつ変わるため、正方形を描くことができます。

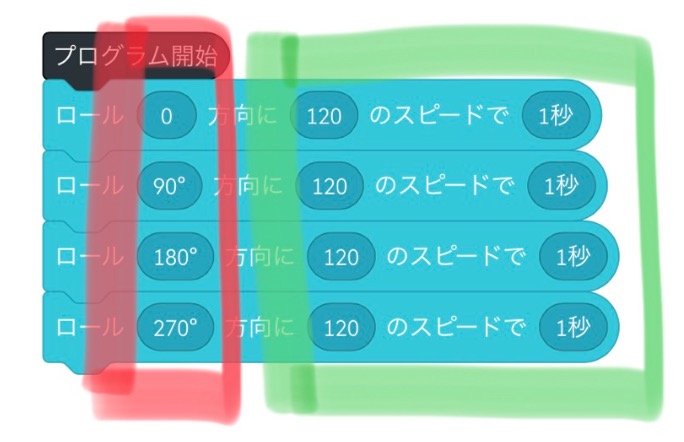
変数を使う前(左)と使った後(右)のプログラムを比べて見てみましょう。変数を使うとブログラムも短くなって、読みやすくなりましたね。

変数の中身を確認してみよう
変数の中身が本当に変化しているのか?確認したい場合は、スフィロに今の変数をおしゃべりさせながら動かすこともできます。下のプログラムのように組んで試してみてください。
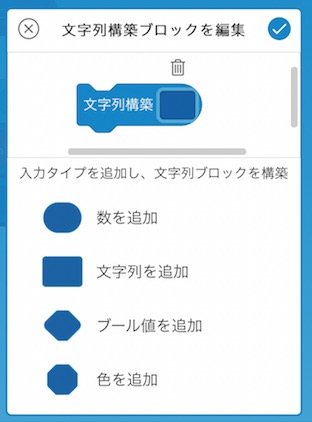
① メニュー「演算子」から「文字構築」ブロックをもってきます。

右側の鉛筆マークを押して、数を追加ボタンを押して、チェックマーク(右上)を押します。


このような数字の1が表示されればOK
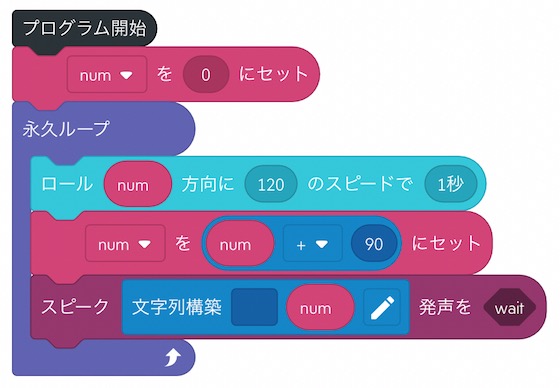
次にメニュー「色とサウンド」から「スピーク」ブロックをもってきます。

ここに文字構築ブロックを入れて、ループの最後に入れます。また文字構築の数字「1」のところに変数「num」ブロックを入れてください。

これで完成。それでは動かしてみましょう。
いかがでしたでしょうか。文字構築ブロックは、numに入った数字を文字(1から「イチ」に変更)にするという意味があります。文字にすることによってスピークブロックでおしゃべりできるようになるというわけです。
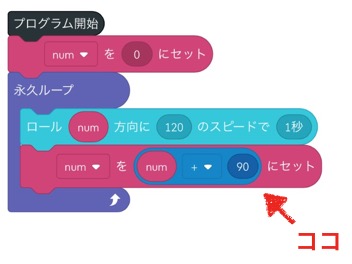
変数を使うことの良いところは、プログラムを簡単に組めるようになるということだけではありません。実はこの状態でプログラムを少し直すと、今度は正三角形が描けるのです。どうすればいいのか?
ヒントはココをある数字に変えると…

答えは次のページ紹介します。こちらを御覧ください。たぶん、考えていた数字とは違うはずです!
今回使用したブロック
進行方向 ブロック
![]()
現在のスフィロの「進行方向」のデータを活用するためのブロック。
0+0 ブロック

数を足したり、引いたりするときに使用するブロック。中央の矢印を押すと、+の他にいろいろな演算子が出てくる。
永久ループ ブロック

間にはさまれたブロックを繰り返すためのブロック。ストップが押されるまで繰り返される。
numを0にセット ブロック

作った変数の中身を変えるときに使用するブロック
スピーク ブロック

中に入っているものを、スフィロにおしゃべりさせることができるブロック。
文字構築 ブロック

数字を文字に変換するときに使うブロック。今回は「スピーク」ブロックに入れるために使用している。
[amazonjs asin=”B01JCD4JAW” locale=”JP” title=”SPRK+ 【日本正規代理店品】 K001JPN”]
[amazonjs asin=”4093886113″ locale=”JP” title=”Sphero完全ガイド: 人気No.1プログラミング・ロボット”]
科学のタネを発信中!
ニュースレターを月1回配信しています。
[subscribe2]
登録はこちらから
2月のイチオシ実験!梱包材で遊ぼう!
- 静電気の時期になってきました。子供と一緒に梱包材で盛り上がろう!→ やめられなくなる!静電気実験20

テレビ番組等・科学監修等のお知らせ
- 2/9日(月)まで配信中 「月曜から夜更かし」(日本テレビ)にて科学監修・出演しました。Tverで2/9(月)まで配信中です。51分頃に始まる夜ふかし的ミステリーをご覧ください。

書籍のお知らせ
- 1/27 『見えない力と遊ぼう!電気・磁石・熱の実験』(工学社)を執筆しました。
- サクセス15 2月号にて「浸透圧」に関する科学記事を執筆しました。
- 『大人のための高校物理復習帳』(講談社)…一般向けに日常の物理について公式を元に紐解きました。特設サイトでは実験を多数紹介しています。※増刷がかかり6刷となりました(2026/02/01)

- 『きめる!共通テスト 物理基礎 改訂版』(学研)… 高校物理の参考書です。イラストを多くしてイメージが持てるように描きました。授業についていけない、物理が苦手、そんな生徒におすすめです。特設サイトはこちら。

講師等・ショー・その他お知らせ
- 2/20(金)「生徒の進学希望実現支援事業」研究授業@福井県立若狭高等学校 講師
- 3/20(金) 一般社団法人 日本理科教育学会 オンライン全国大会2026にて、「慣性の法則の概念形成を目指した探究的な学びの実践」について発表予定です。
- 7/18(土) 教員向け実験講習会「ナリカカサイエンスアカデミー」の講師をします。お会いしましょう。
- 10/10(土) サイエンスショー予定
- SNSでのお知らせ X(Twitter)/instagram/Facebook/BlueSky/Threads
Explore
- 楽しい実験…お子さんと一緒に夢中になれるイチオシの科学実験を多数紹介しています。また、高校物理の理解を深めるための動画教材も用意しました。
- 理科の教材… 理科教師をバックアップ!授業の質を高め、準備を効率化するための選りすぐりの教材を紹介しています。
- Youtube…科学実験等の動画を配信しています。
- 科学ラジオ …科学トピックをほぼ毎日配信中!AI技術を駆使して作成した「耳で楽しむ科学」をお届けします。
- 講演 …全国各地で実験講習会・サイエンスショー等を行っています。
- About …「科学のネタ帳」のコンセプトや、運営者である桑子研のプロフィール・想いをまとめています。
- お問い合わせ …実験教室のご依頼、執筆・講演の相談、科学監修等はこちらのフォームからお寄せください。


