算数とプログラミングの交差点!ロボットSpheroで描く完璧な「正三角形」の秘密
サイエンストレーナーの桑子研です。毎日が実験。
みなさん、こんにちは!プログラミング教育に情熱を注ぐ理科教師です。 手のひらサイズの丸い相棒、スフィロ(Sphero)。この小さなロボットを自由に操れるようになると、まるで魔法使いになったような気分を味わえます。
今回挑戦するのは、シンプルでありながら、算数の知識がキラリと光る「正三角形を描く」というミッションです。 「正方形はマスターしたよ!」という方は、そのプログラムを少し改良するだけでOK。まだの方は、ぜひこちらの正方形の基本編からチェックしてみてくださいね。

正方形のプログラムを振り返ってみよう
まずは、基本となる正方形のプログラムをおさらいしましょう。

正方形の場合は、90度ずつ回転させて進むことで綺麗な四角形が描けました。 さて、ここからが本番です。「正三角形」を描くには、一体どこを変えればいいのでしょうか?
落とし穴にご用心!「60度」に変えればいいの?
「正三角形の内角は60度なんだから、回転する角度を60度に変えればいいだけでしょ?」
そう思ったあなた、素晴らしい直感です!でも、実はここにプログラミングと算数の「面白い落とし穴」が隠れています。

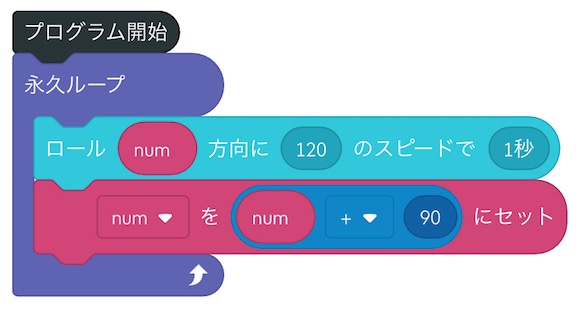
プログラミング上達のコツは、まずは仮説を立てて実際に試してみることです。では、角度を「60度」に変更したプログラムでスフィロを動かしてみましょう。スタート!
あれれ?なんだか正三角形とは違う、カクカクした不思議な形になってしまいましたね。
スフィロの視点で見えてくる「外角」の秘密
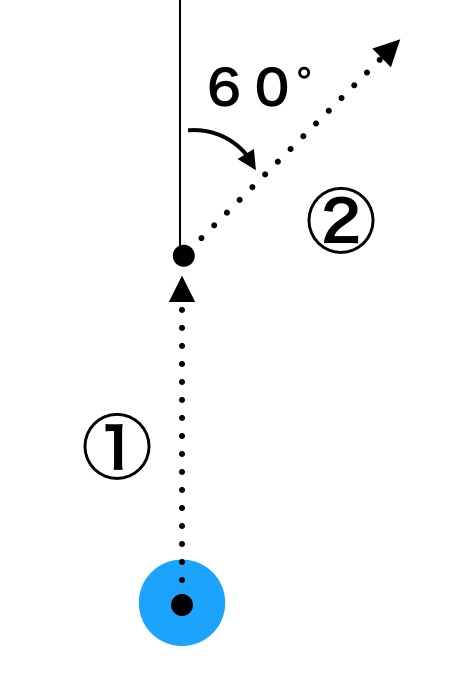
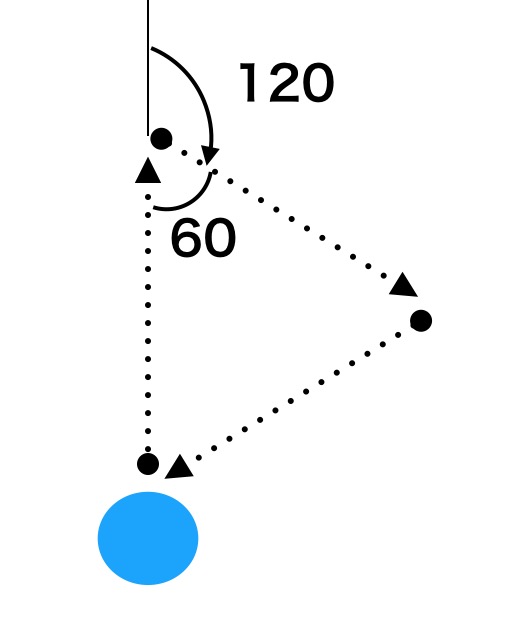
なぜ失敗してしまったのか、スフィロの動きを詳しく見てみましょう。 スフィロは最初に0度の方向に進みますが、そこから「+60度」されると、このような軌跡を描きます。

お気づきでしょうか?スフィロが曲がった「60度」という角度は、三角形の内角(内側の角度)ではなく、進んでいる方向からどれだけ向きを変えたかという外角(外側の角度)なのです。
60度ずつ向きを変えていくと、実は正六角形(180度 - 120度 = 60度)を描こうとしてしまうのです。 正三角形を描きたい場合、必要な「向きの変化」は120度(180度 - 60度)になります。
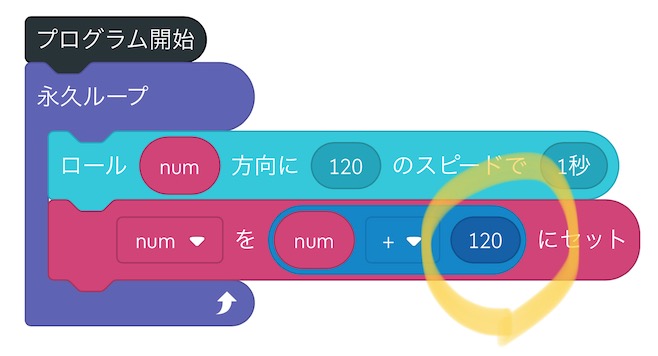
それならば、プログラムの足す数を120度に変更してみましょう!

これなら、今度こそ上手くいくはずです。

準備はいいですか?スイッチオン!
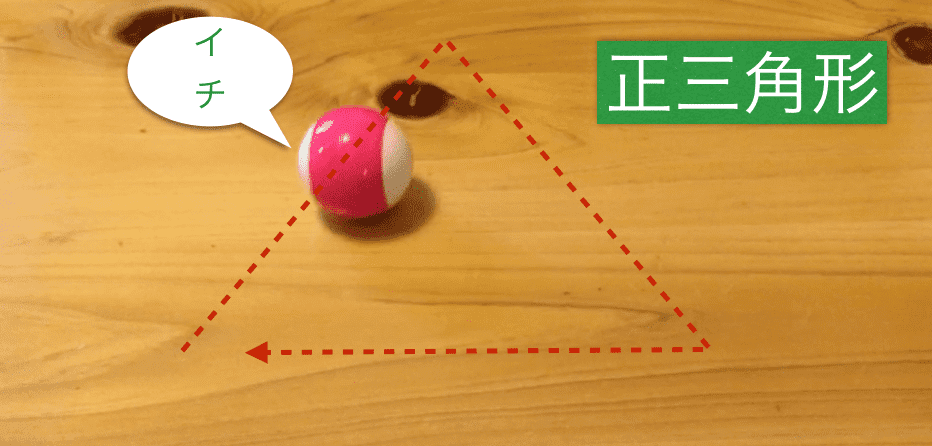
見事に綺麗な正三角形を描くことができました!大成功です。
一歩先のプログラミング:変数を使いこなそう
さて、ここからはさらにステップアップして、「スフィロに何回目の回転かカウントさせる方法」に挑戦してみましょう。 ただ回るだけでなく、スフィロが自分で「1回目!」「2回目!」とおしゃべりしながら動いたら面白いですよね。
動きのイメージはこちらです。
どうすればこのような動きが作れるでしょうか? その答えは、プログラミングの最重要アイテムの一つ、「変数」にあります。

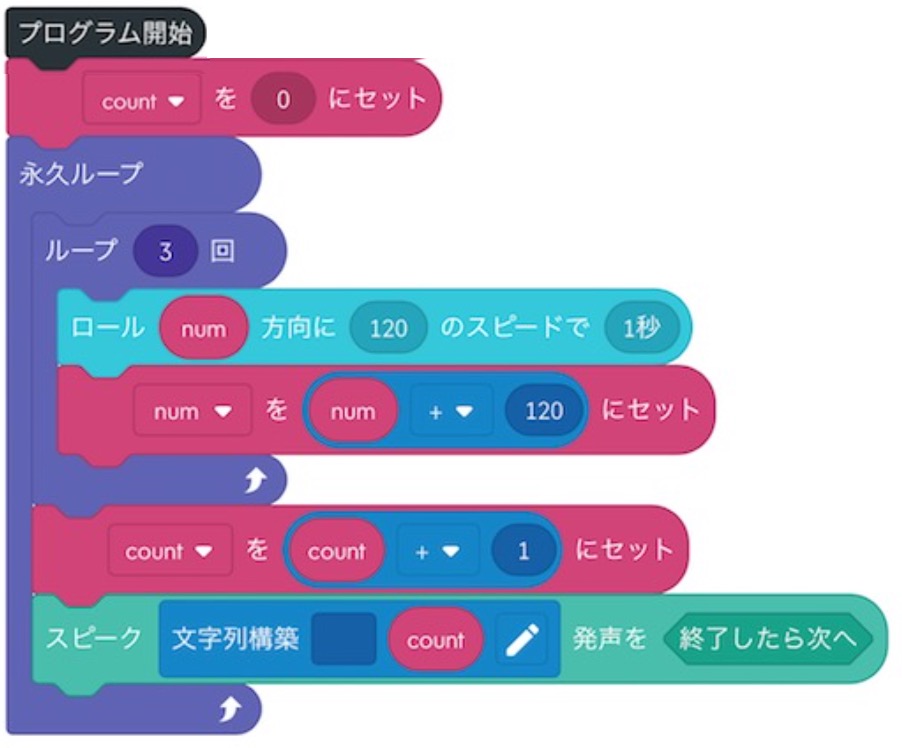
ここで登場するのが「count」という変数です。 プログラムの流れを読み解いてみましょう。
1.まず「count」という箱を用意し、中身を0にセットします。 2.「ずっと繰り返す」ループの中で、正三角形の1辺を描く動きを3回行います。 3.正三角形を1つ描き終えたら、「count」の数に1をプラスします。 4.「スピーク」ブロックを使って、現在の「count」の数字を読み上げます。
こうすることで、1周まわるごとに数字が増えていき、スフィロが自分で回数を教えてくれるようになるのです。
また、動きの合間に「ディレイ(待機)」ブロックを挟んであげると、スフィロの慣性が抑えられ、より角がピシッとした美しい図形が描けるようになりますよ。
プログラミングは、机の上の算数を「体験」に変えてくれる最高のツールです。 ぜひみなさんも、スフィロと一緒に図形の不思議を探索してみてくださいね。
スフィロ(Sphero)(amazon)
お問い合わせ・ご依頼について
科学の不思議やおもしろさをもっと身近に!自宅でできる楽しい科学実験や、そのコツをわかりやすくまとめています。いろいろ検索してみてください!
・科学のネタ帳の内容が本になりました。詳しくはこちら
・運営者の桑子研についてはこちら
・各種ご依頼(執筆・講演・実験教室・TV監修・出演など)はこちら
・記事の更新情報はXで配信中!
![]() 科学のネタチャンネルでは実験動画を配信中!
科学のネタチャンネルでは実験動画を配信中!