運動量の保存はいつ使えるの?5分で物理
「運動量の保存がいつ使えるのかわからない!」
そんな人いませんか?
ぼうは高校時代、そんな人でした。かなりフィーリングで解いていました。
実は運動量もエネルギーも、いつだって使えるんです。
ただ「保存」というときには、どちらについても注意点があります。
とくにわかりにくいのが運動量の保存です。
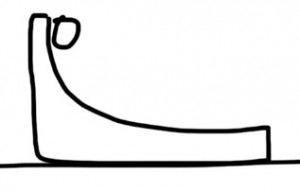
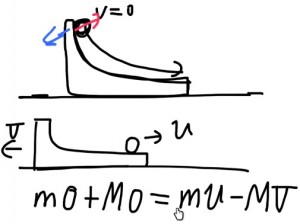
たとえば滑らかな机の上に、L字型の台をおいて、その上にボールを転がしたとします。
このような問題では、運動量の保存を使っていいでしょうか?
答えは使っていいんですね。
では、なぜ使っていいのでしょうか?
パッと答えられなかった人はこちらの動画を見て復習をしてみてください。
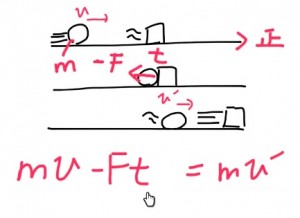
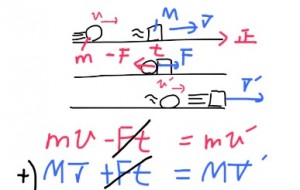
運動量の保存を考える上でもっとも大切なことは「作用反作用の法則」を使っていることです。
1つの式では消えない力積も、もう一方の物体について考えれば、
力積Ftを消し去る事ができます。
ですから、運動量の保存が使えるかどうかを見極めるコツは、
「2つの物体が出てきて、お互いに力を及ぼし合うとき」となります。
はじめの問では、台とボールの間での力のやりとりで台とボールは動き出すので、
運動量の保存を使って良いということになります。
これは入試では定番の問題です。
ぜひ冬休みを使って運動量の保存とエネルギーの保存を正確に使えるように、
練習してみましょうね。
運動量の保存については、こちらにまとめました。
<iframe style=”border: none; overflow: hidden; width: 300px; height: 80px;” src=”//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fkuwakolab&width=300&height=80&colorscheme=light&layout=standard&action=like&show_faces=true&send=true” height=”240″ width=”320″ frameborder=”0″ scrolling=”no”></iframe>
<a class=”twitter-follow-button” href=”https://twitter.com/kuwako” data-show-count=”false” data-lang=”ja”>@kuwakoさんをフォロー</a>
<script type=”text/javascript”>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);
// ]]></script>
<!– バッジを表示する場所にこのコードを配置してください。 –>
<a style=”text-decoration: none; display: inline-block; color: #333; text-align: center; font: 13px/16px arial,sans-serif; white-space: nowrap;” href=”//plus.google.com/101416553834175752517?prsrc=3″ target=”_top” rel=”publisher”>
<span style=”display: inline-block; font-weight: bold; vertical-align: top; margin-right: 5px; margin-top: 8px;”>科学のネタ帳</span><span style=”display: inline-block; vertical-align: top; margin-right: 15px; margin-top: 8px;”>オン</span>
<img style=”border: 0; width: 32px; height: 32px;” alt=”Google+” src=”//ssl.gstatic.com/images/icons/gplus-32.png” />
</a>